General Tools
Information is Beautfiul is a stunning site that really pushes the envelope on how data is displayed. It has data on everything from COVID-19 to science news. Check out their beautifulnewsdaily as well to stay informed on the world around you.
Scheduling Tools
Doodle is one of the best ways to find a time to meet with someone or a group of people. It also integrates with Google Calendar (another staple of mine).
WebDev Tools
Qualtrics Design Glossary Glossary to learn common language often used in UI/UX. Recommendation by Harper, thanks Harper!
MDN (Mozilla Developer Network) is site that documents html, css, javascript and even certain frameworks. The documentation is clear, extensive and includes lengthy examples.
Font Awesome allows you to seamlessly incorporate icons into your website with just a few lines of code.
Codeply allows you to write, test, and sample a combination of html, css and javascript and includes common frameworks like Bootstrap and jQuery.
Google Fonts allows you to download and incorporate a wide variety of fonts directly into your website.
UI/UX Tools
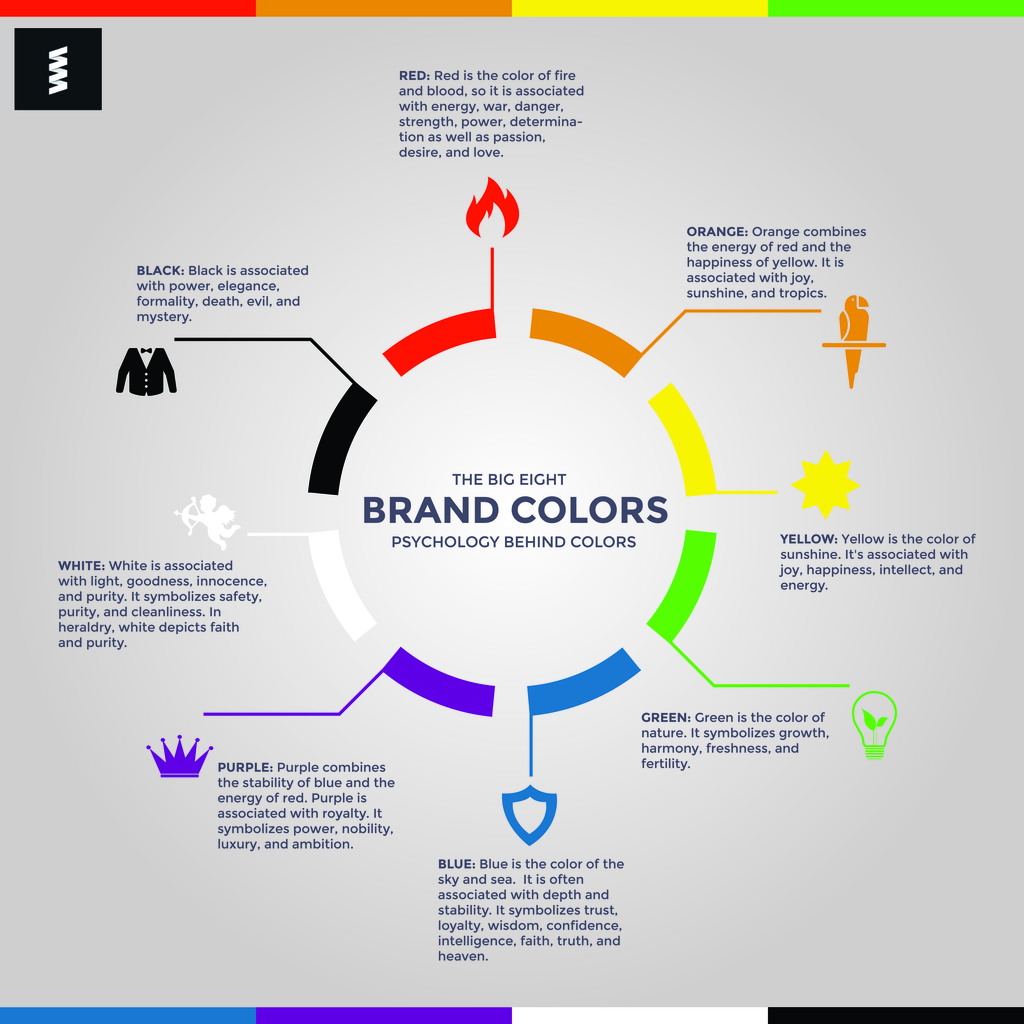
The Psychology of Colors is a great infographic that shows what colors subliminally represent to us.
The Psychology of Type Choices is a great infographic that shows what typesets subliminally tell us.
Coolors is my favorite color scheme generator, you can start with a random scheme or choose a popular theme made by others. Coolors also allows you to pick the colors you like and then keep generating ones that match.
Sneakpeekit is a site that provides prinatble grids to design wireframes (an essential part of the ideation process).
Dribbble is an amazing site to peruse for ideas or if you just have some free time. Top designers post their ideas on the platform and there truly are a lot of stunning designs
Nutrition/Fitness Tools
The TDEE Calculator is a great tool that calculates your total daily energy expenditure based on gender, age, weight, height, activity and optionally body fat. Based on this it gives you options for macronutrients, weight ranges, BMI and other metrics. I typically do not love fitness metrics as everyones body is truly different, however this tool gives you a lot of data that I would strongly encourage you read all of. After all, according to BMI, Dwayne the Rock Johnson is obsese.
Eat This Much is a great site that generates meal plans that fit within certain macro nutrient and caloric limits. It also will generate weekly shopping lists if you're willing to pay a little. It's a savior for meal prep plus you can ensure that the reccomended meals do not contain certain ingredients.